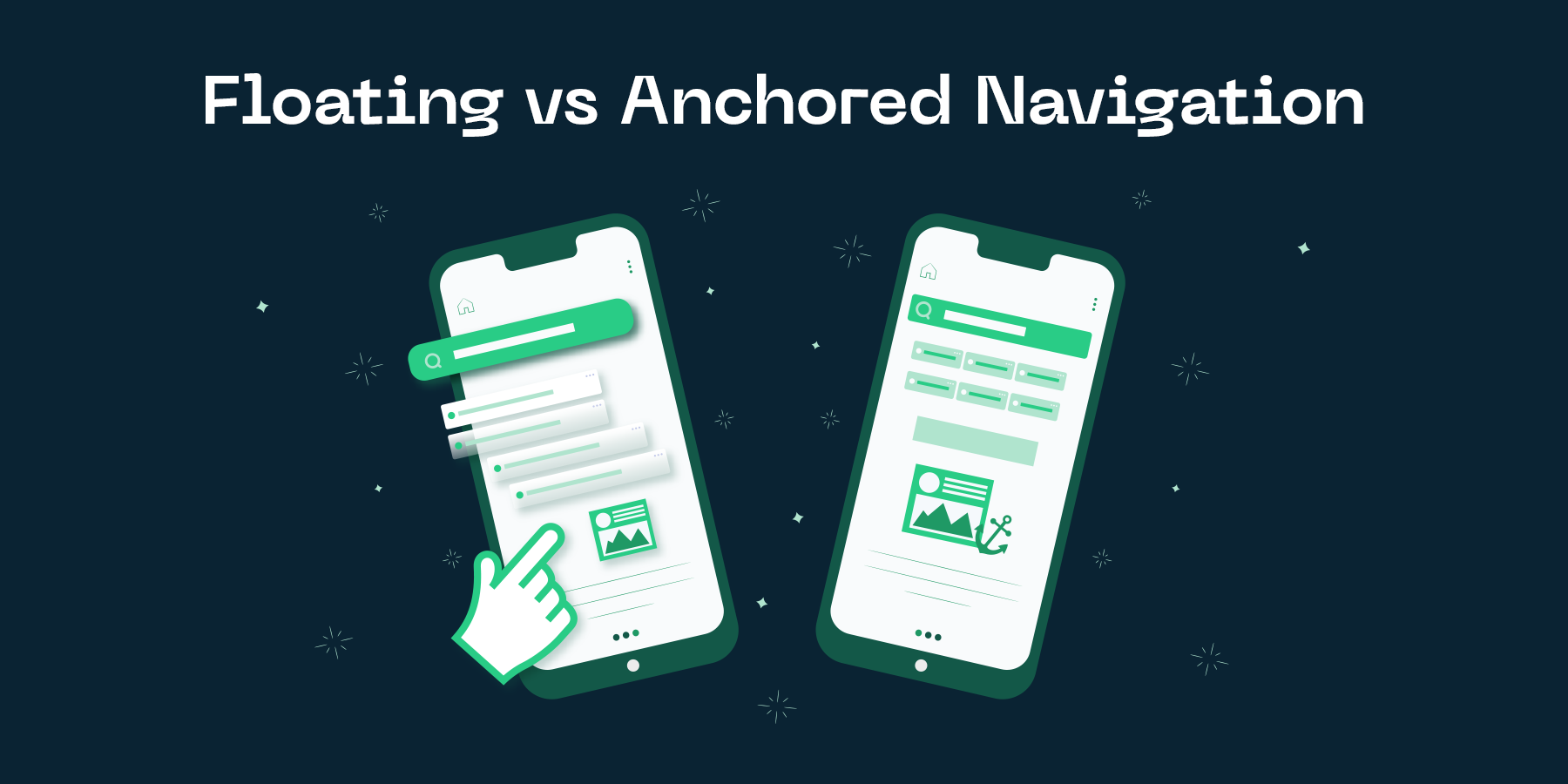
Floating VS Anchored: UI/UX Navigation Debate

Understanding Navigation Styles
Introduction to Floating and Anchored Navigation
When it comes to optimizing your ecommerce store's user interface and user experience (UI/UX), a critical aspect to consider is your site's navigation style. There is a hot debate between using Floating and Anchored navigation methods. Each approach offers its unique benefits and drawbacks, and the choice between the two can significantly affect your site's usability, aesthetics, and consequently, conversion rates.
Floating navigation, also known as sticky navigation, remains visible and accessible as users scroll down your page. Its constant presence offers quick access to key site areas, potentially leading to higher user engagement and conversion rates. However, it may also interfere with content visibility, especially on smaller screens, and may be perceived as intrusive by some users.
On the other hand, Anchored navigation stays fixed at a particular location on your site, usually at the top of the page. This traditional approach gives a clean, uncluttered browsing experience, but users may find it inconvenient to scroll back up to navigate to other areas of your site. Therefore, understanding your audience's preferences and behavior is crucial when deciding between floating and anchored navigation.
Importance of UI/UX in eCommerce
The importance of User Interface (UI) and User Experience (UX) design in eCommerce cannot be overstated. It plays a pivotal role in ensuring visitors have a smooth, convenient and enjoyable shopping experience on your website. Your site’s navigation style is a major contributing factor to this experience. As an eCommerce store owner or marketer looking to increase conversion rates, understanding navigation styles and their impact on user behavior is crucial.
Two widely used navigation styles are Floating and Anchored. Floating navigation remains visible and accessible as users scroll down your site, providing a constant presence to guide user interaction. On the other hand, anchored navigation is fixed at a specific location, often at the top or side of a webpage, and does not follow users as they scroll. Each style has its own merits, and the choice between floating and anchored navigation can significantly affect your site’s UX and, consequently, your conversion rates.
Your navigation style should be intuitive and user-friendly, minimizing the cognitive load on users and enabling them to find what they are looking for quickly and effortlessly. If users struggle with your site’s navigation, they are more likely to abandon their shopping cart, leading to lower conversion rates. Therefore, the floating vs anchored navigation debate is not merely a design choice - it can directly impact your bottom line.
Detailed Look at Floating Navigation
Features and Benefits of Floating Navigation
Among the various methods of enhancing user interaction on your ecommerce store, the use of Floating Navigation has become a significant trend. Unlike the traditional anchored navigation, floating navigation is always visible to the user, regardless of how much they have scrolled down a page. This feature ensures that your customers have continuous access to essential site links, reducing the need for excessive scrolling. This not only enhances the user experience but also potentially reduces the customer’s journey time, increasing the chances of conversion.
The benefits of using floating navigation are numerous. For instance, it improves site usability by ensuring that key navigation tools are always within the user’s reach. This means they can easily navigate from one section of your store to another without the hassle of scrolling back to the top. From a marketer’s perspective, this promotes engagement and decreases bounce rates, thereby improving your store’s overall performance. The less time a user spends searching for a product or information, the more likely they are to make a purchase.
In conclusion, floating navigation is a powerful tool in the ecommerce landscape, offering potential for both improved user experience and conversion rates. However, it’s important to remember that each ecommerce store is unique, and what works for one may not work for another. Therefore, it’s crucial to test and experiment with different navigation methods to identify what works best for your specific audience.
Use Cases of Floating Navigation in eCommerce
In the world of eCommerce, the use of floating navigation can significantly enhance user experience and boost conversion rates. Unlike anchored navigation that remains in a fixed position, floating navigation, also known as sticky navigation, stays visible on the screen as users scroll through the pages of your website. This offers a level of convenience that can significantly improve session duration and site engagement.
A key advantage of implementing floating navigation within your eCommerce site is the ease of use it provides to your customers. It offers a continuous and immediate access to crucial navigation tools regardless of where they are on the page. This can eliminate unnecessary scrolling and keep users focused on exploring your products, thereby increasing the likelihood of a purchase. For an eCommerce store owner or marketer, this improved user experience can translate into higher conversion rates and sales.
Another important benefit of floating navigation is its positive impact on mobile shopping. With mobile eCommerce sales steadily on the rise, an easy-to-use, mobile-friendly navigation system is paramount. Floating navigation allows users to effortlessly move around your site on their mobile devices, increasing the chances of them completing a purchase. Thus, floating navigation serves as a powerful tool to enhance user experience, boost conversions and increase sales in the ever-evolving world of eCommerce.
Deep Dive into Anchored Navigation
Advantages and Disadvantages of Anchored Navigation
Starting off with the advantages of anchored navigation, the first and perhaps one of the most significant benefits is its consistency. Anchored navigation remains fixed on the page, giving the user a sense of familiarity and security. The user knows where to find the navigation bar at any given point while browsing your e-commerce site. This familiarity increases the overall user experience, making your site more intuitive and user-friendly. On top of that, anchored navigation also reduces the cognitive load on users as they don't have to remember where specific links are located on your website. As a result, it can contribute to increased engagement and conversion rates.
On the other hand, anchored navigation does come with certain drawbacks. Its biggest disadvantage is that it takes up valuable screen real estate, which can be especially problematic on smaller devices like smartphones. This can often make the viewing experience less comfortable for the user as they will have less space to interact with the actual content. Furthermore, from a design perspective, it can sometimes limit creativity as it requires a relatively large, fixed space. It also has the potential to disrupt a user's flow when scrolling through a site, as it remains present and can feel intrusive.
In conclusion, while anchored navigation offers consistency and ease of use, it does so at the cost of screen space and potential design limitations. It is crucial to consider your specific audience and their browsing habits before choosing between floating and anchored navigation. Balancing user experience with an efficient use of space is key to a successful ecommerce store interface.
How Anchored Navigation Impacts eCommerce User Experience
The rise of eCommerce has necessitated the need for intuitive and user-friendly navigation systems. An anchored navigation system is one such element that can significantly impact user experience. Anchored navigation refers to a fixed system that remains visible and accessible at all times on the screen, regardless of scrolling activity. This kind of constant availability helps to keep the user oriented, reducing any confusion or frustration that may arise from having to search for navigation tools. It not only enhances the user experience but also increases the likelihood of conversions.
Anchored navigation, compared to floating navigation, provides a sense of stability and reliability. It reassures the user that they can access any part of the website at any given moment. This is especially crucial in eCommerce, where users often browse through numerous products and categories. If a user has to scroll all the way up to the top or look for the navigation bar, they might lose interest and bounce off the site due to the inconvenience.
Moreover, anchored navigation provides a consistent framework for the overall site design. This consistency is key to creating a seamless and comfortable browsing experience for the user. In conclusion, anchored navigation is a powerful tool that can significantly improve user experience and, subsequently, the conversion rate of an eCommerce site.
Comparative Analysis of Floating VS Anchored Navigation
How to Choose the Right Navigation for Your Store
Choosing the right navigation for your store can significantly impact user engagement, and consequently, your conversion rate. The debate between floating and anchored navigation is one that is often faced by e-commerce store owners and marketers. Both have their own set of advantages and disadvantages, and the best choice depends largely on the specific needs of your store and your target audience.
Floating navigation is a UI/UX design choice in which the navigation bar or menu remains visible on the screen as the user scrolls down the page. This type of navigation provides continuous accessibility, meaning users can easily switch between different pages or sections without having to scroll back to the top. It can significantly enhance user experience, especially on long-scrolling websites. However, it may also take up valuable screen space and cause annoyance if not implemented correctly.
On the other hand, anchored navigation stays fixed at a particular position on the page, typically at the top. Users need to scroll back to the top to access it once they have scrolled down. This type of navigation is clean and unobtrusive, freeing up more screen space for content. However, it may cause inconvenience to users on pages with a lot of content, as they need to scroll all the way back to the top to navigate to other sections or pages.
When deciding between floating and anchored navigation, consider your website's layout, the amount of content, and your users' preferences. User testing can provide valuable insights into how your audience interacts with your website and which type of navigation they find more convenient and intuitive. Ultimately, the right navigation should provide a seamless, user-friendly experience that guides users through your store and encourages them to convert.
Potential Impact on Conversion Rates
When considering the potential impact on conversion rates, the choice between floating and anchored navigation can be crucial. Floating navigation, also known as sticky navigation, remains visible on the screen as users scroll down the page. This constant visibility can simplify navigation, potentially improving user experience and leading to increased conversion rates. In contrast, anchored navigation stays in a fixed position and disappears as users scroll down. While it may offer a cleaner, less cluttered interface, it could also potentially lessen user engagement and negatively impact conversion rates.
Floating navigation can provide a more seamless shopping experience, potentially reducing bounce rates and increasing time spent on site - two factors that can positively influence conversions. It allows users to easily access menu options or shopping carts anytime, reducing friction and enhancing the buyer experience. However, it can also distract and annoy some users, which might adversely affect conversions.
On the other hand, anchored navigation tends to lend a more immersive, distraction-free browsing experience, which could potentially engage users more deeply and lead to higher conversion rates. However, it could also make it harder for users to navigate the site, especially on longer pages, and could potentially lead to frustration and increased bounce rates. The choice between the two types of navigation should thus be based on a careful evaluation of your specific audience and website needs.
Optimizing Your eCommerce Store with ConvertMate
How ConvertMate Uses Data to Optimize Product Descriptions
As you delve deeper into the Floating VS Anchored UI/UX Navigation debate, one must not forget the critical role that product descriptions play in influencing your eCommerce store performance. ConvertMate, a cutting-edge tool, uses data-driven approaches to optimize these descriptions, paving the way for increased conversion rates.
ConvertMate employs advanced data analytics to scrutinize your eCommerce store’s existing product descriptions. It examines critical factors such as keyword usage, clarity of information, and the emotional appeal of the language used. By identifying patterns and correlations, it provides insights on how best to tweak your descriptions for optimum conversion rates.
But it doesn’t end there. The beauty of ConvertMate is that it continuously learns and improves. It uses the performance data of your updated product descriptions to further optimize them. This way, you will always stay ahead of the curve, ensuring your eCommerce store is always at its peak performance, irrespective of the navigation type you prefer, be it Floating or Anchored.
Improve Your Conversion Rate with ConvertMate’s Expertise
When it comes to optimizing your eCommerce store, choosing between floating and anchored UI/UX navigation can make a significant difference in your conversion rates. At ConvertMate, our expertise lies in helping you make an informed decision that best suits your brand and target audience. Your online store’s navigation design is not merely about aesthetics; it greatly influences the ease with which potential customers can find your products and ultimately make a purchase.
Floating navigation stays visible on the screen as a user scrolls down, ensuring that all essential links are constantly accessible. This convenience can enhance the user experience and reduce the chances of potential customers leaving your site out of frustration. However, it is essential to design it carefully to avoid occupying too much screen space, which can be especially problematic on mobile devices.
On the other hand, anchored navigation fixes the menu at the top of the page. This traditional design approach can provide a clean and uncluttered interface, particularly beneficial for eCommerce sites with extensive content. However, it requires users to scroll back to the top whenever they need to access the menu, possibly affecting user engagement negatively.
At ConvertMate, we understand the nuances of each approach and can help you strike the perfect balance between floating and anchored navigation for an optimal eCommerce store design. By leveraging our expertise, you can ensure your site provides the best user experience, increasing your conversion rates and boosting your business success.